Casual Tips About How To Build A Website Using Divs

Join daniel walter scott for lesson 10:
How to build a website using divs. Try it yourself » css flexbox layout module before the flexbox layout module, there were four layout modes: Every utility class in tailwind can be applied conditionally at different breakpoints, which. Through an existing page:
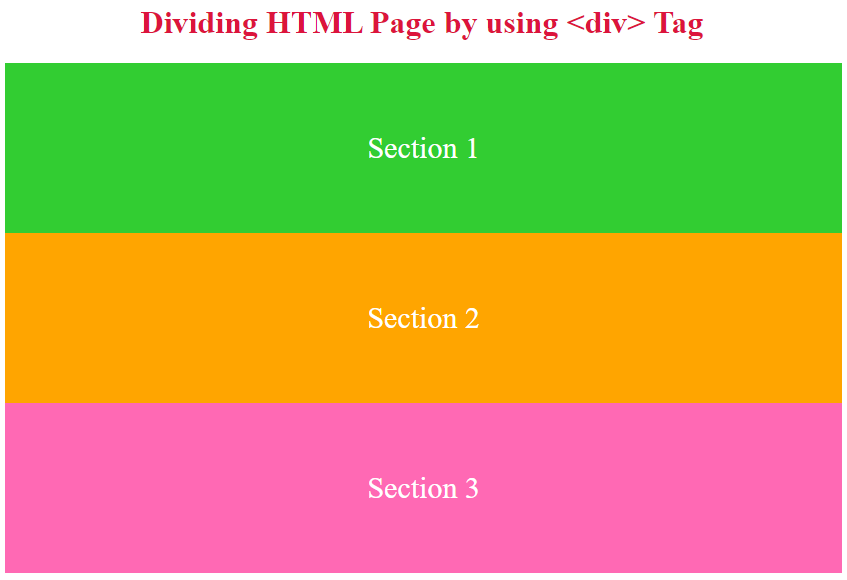
A cornerstone of html layout design, the ‘div’ tag stands for “division”. 17+ responsive div css layout examples. By sanjog | oct 4, 2019 | html/css.
You added and styled a title, subtitle, and profile. The css file will be empty. Block, for sections in a webpage inline, for text table, for two.
Navigation bar a navigation bar contains a list of links to help visitors navigating through your website: Improve this question. You have now recreated the header section of the demonstration website on your webpage using html and css.
Click on “edit with the divi builder” and select “build from. You have now recreated the header section of the demonstration website on your webpage using html and css. Html div tutorial html div element previous next the <<strong>div</strong>> element is used as a container for other html elements.
You added and styled a title, subtitle, and profile. A web page layout is made of multiple columns. Demonstration of the box model:
These columns are treated as different sections of data. } try it yourself » width and height of an element in order to set the. Go to your wordpress dashboard and navigate to pages > homepage > edit.
Example /* the navbar container */.topnav { overflow: The div tag characterizes a division or an area in a html record. Using responsive utility variants to build adaptive user interfaces.
A grid layout consists of a parent element, with one or more child elements. Say hello to the ‘div’ element. We'll add the very basics to it.
The <<strong>div</strong>> element the <<strong>div</strong>> element is by default a block element, meaning that it takes all available width, and comes with line breaks. First create your html file. Check productsview pricing detailsbrowse solutions